
I’m of a typical disposition that simply likes to try to find simple or shorter ways of doing functions as a classic illustration of a lazy person. That’s why I’m enamored with Figma’s many plugins. Over the last couple of years, Figma has become one of the most popular apps among digital-design professionals thanks to its amazing collaboration systems, free plans, and a ton of plugins. In the end, in challenging circumstances, you require a bit of help. However, in volatile circumstances, you must identify dangerous dogs.

Why on Earth do we require plugins? Well, they have the power to change the way designers work. They extend the creative process of Figma, which speeds up the workflow and reduces administration time. Wise utilization of plug-ins generates voluminous benefits, from enhanced workflow to expedited productivity.
A program that makes it possible for you to print 10 lines of text or insert 30 pictures into your display with one click on a button sounds like great software, doesn’t it? This tool is just a part of your usefulness once you use some of the plugins available.
Because the number of available plugins is growing exponentially, you may experience a problem to identify and which plugins to install and which not. That s why you need to review the remainder of this article, to which we shall guide you when selecting plugins to boost your productivity and workflow.
Background Remover plugin by Icons8
Features
How to use
- Select one image or a batch, or simply everything you have on the canvas.
- Run the Background Remover from the Plugins menu.
- Get images without backgrounds, but with the original image size and quality
Icons8 plugin

-
Features
How to use
- Use tabs to switch between icons, photos, and illustrations.
- To add an image to your project, drag it to where you want it.
- Use the search field, styles, categories, and filters to find the image you need.
- If you have an Icons8 account, click Menu (☰) → Sign in/Sign up.
Zeplin
Our one and only infatuation in IT development is handovers. By using Zapier, Figma, and Zeplin, designers may upload their visuals directly from Figma. They can add those files from the Zeplin platform to a group folder of our liking.

Annotations can be incorporated into the designs (shapes, colors, margins, as well as other CSS suggestions for particular parts) so that you’ll acquire a repository that the entire team can submit. You may also export your whole design approach that includes Color Styles, Text Styles, and assets.
And Zeplin’s auto -n connects utilized components with central components and helps UX product designers see where what was used. 1 if You’re a UX UI Product Designer. Absolute must! You’ll find it here.
Content Reel
If you’re been making use of Sketch, you’re most probable acquainted with Craft and its capacity to utilize content in your designs. Content Reel accomplishes this in an entirely different way. You can select the category that best fits the content you want to include, such as Names, Companies, Date, Time, Emails, URLs, even avatars, and Lorem Ipsum. Additionally, you have the option of customizing how your data will be organized. For instance, you can say There are 182 words of Lorem Ipsum here and 12 there .

Feather Icons
I think I could continue to lie if I said not at the drop of a hat. It goes without saying that Fireplace and High Fidelity Wireframes can be a substantial time and money saver for customers who do not have access to prefabricated icons or who are looking to create detailed High Fidelity Wireframes. The really good thing about this plugin is that you can easily modify it so that the cursor just turns into a fill button. As soon as it is installed and your script is entered, you have no worries, since you do not need to modify the icon.

Reattach Instance
The plugin is great if you encounter an issue with any of your components, and some of them just disconnected from their principal instance. This issue may also arise while transitioning in between projects.
Just navigate to Plugins -> Reattach Instance and Figma automatically replaces your frame with that belonging to Child Instance in step with your selected component. Don’t forget to write down the name of both unlinked components and their primary one, just to save time. Superb means to conserve your time. Did you also know that you can choose more than one element at a time?

Figma Chat
We have it here. The king of communications, that is the sole way if you don’t use Slack. Slack Rulez!) in musicians, animators, and artists is a stationary conversation. It is a simple conversation that permits the simple setting of messages and previews of pages or other elements. Users can simply select which elements in their respective Figma files they would like to send to someone else and tick the “send” button. All transmissions are encrypted, and only users who are able to open these file types can view our resources. This way, if another participant is likewise working as a team, they simply have to check off the “send” button to enable them to discuss Frame with one another.

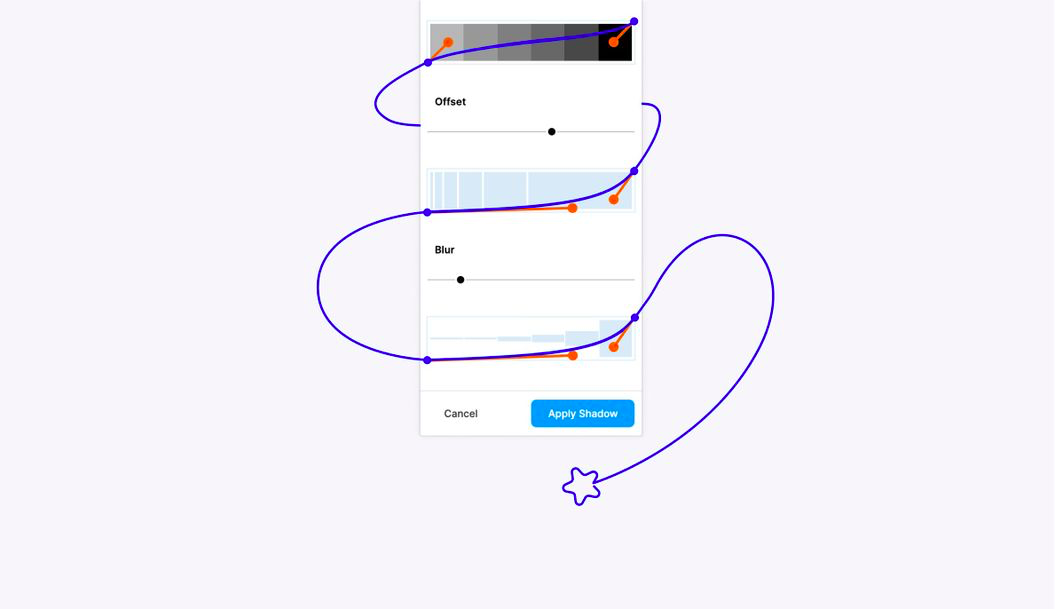
SmoothShadow
This time I have a specific plugin that I do think if you lean towards an artist more than a Product Designer, then this might be the recipe for you. With SmoothShadow, you will be able to make intense and fair shadows. You’re basically doing shadows with expressiveness, which is a major consideration.Creates light, colors, layers, alpha, offset, and blur at the exact same time within a single interface and beziers. Naturally, it creates shadows in an attractive fashion, however, it is quite unsuitable for development. 1 shade with, say, 8,9 layers with vastly different heights? No way. Use this knowledge with caution!

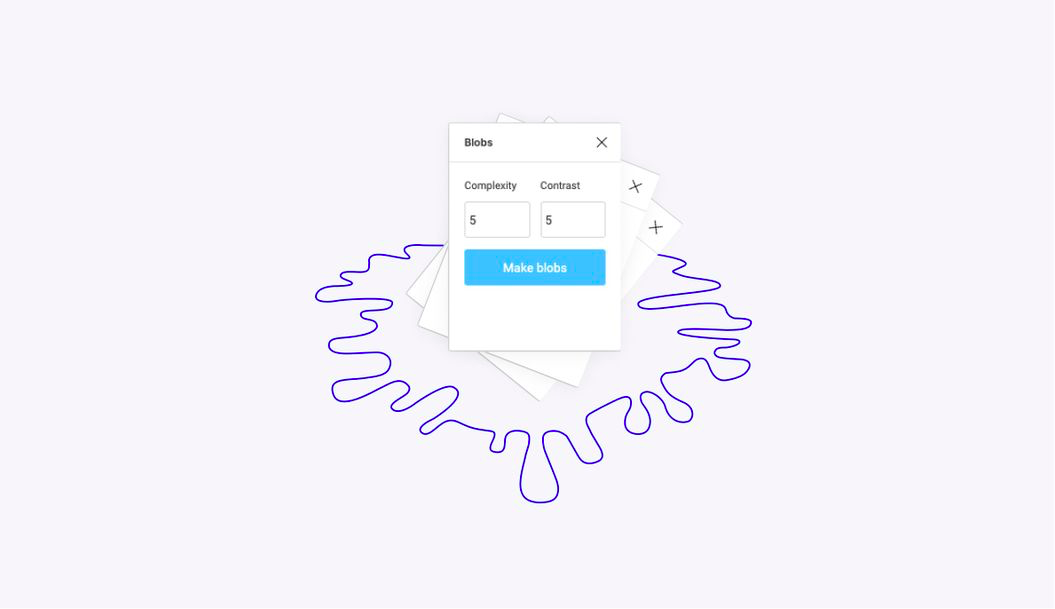
Blobs
To demonstrate for artists: Yea! At one point, blobs were all the rage. I mean, really really popular. They provide a nice complement to the cartoon that yields a sort of depth of field to your design, but sometimes people have trouble creating smooth blobs. And if you’re a person like one of the people mentioned above, click on the Blobs widget to make your difficulties go away. A simple widget for use to Define Complexity and Contrast on your Blobs and it’s that. Make Blob and you’ll have a smooth Blob in place.

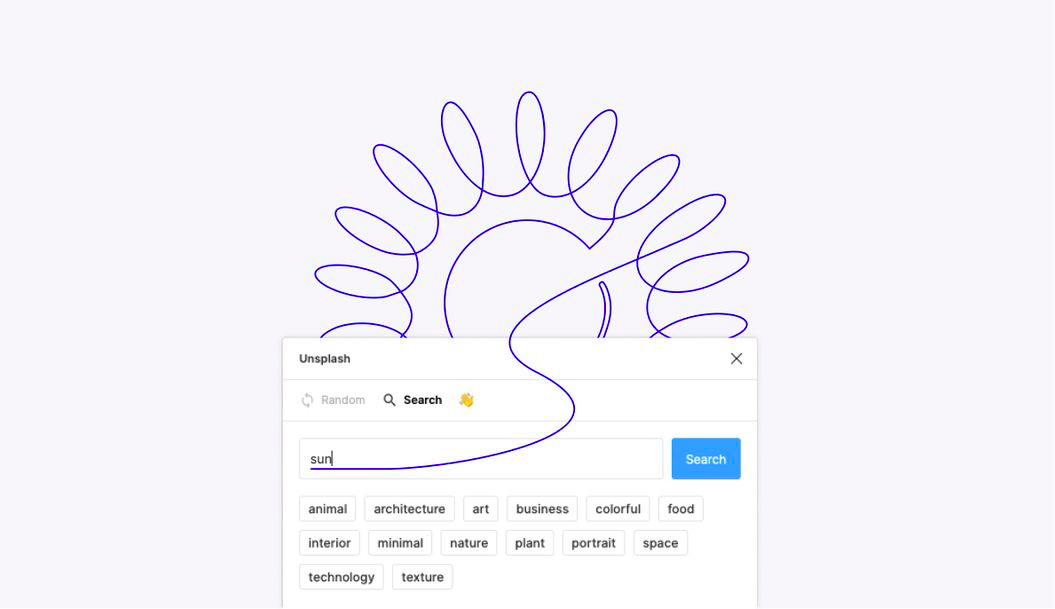
Unsplash
With this Figma plug-in, you can quickly insert amazing Unsplash images right into your projects. You can either choose to generate a random image or search for a specific search term and look for the ideal image to suit your needs, readily offered in a user-friendly interface of the plug-in. What fantastic thing about it is that the images offered can be used free of charge, whether they are for personal or business use. Also, the photographs can be downloaded automatically to fit the size of your vector, so the screen will not be overrun by a huge photo portrayed in small objects.

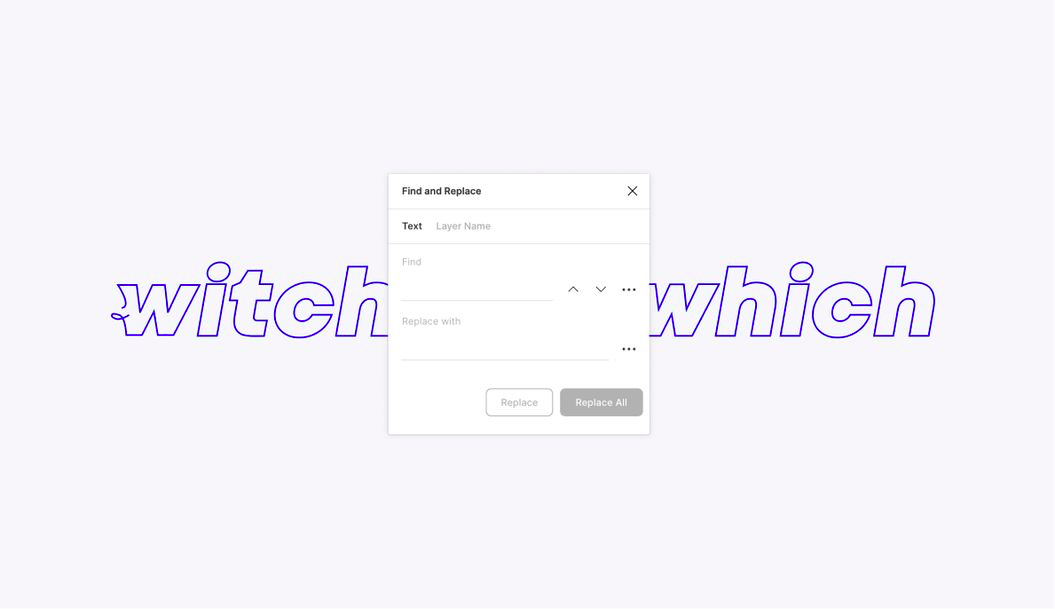
Find and replace
This basic tool does precisely what the paid version does. Creating a new text layer is a quick and simple maneuver with this Figma plugin. Is it even worth talking about how many extra steps you used to have to take previously? Cheers to the quick action that Figma makes!

Rename It
A few months ago it was a plugin, now it has a built-in feature that can help you save a considerable amount of time. When you’re making many alterations to your project, you can save your working files tidy and organized by batch naming each layer using very specific naming rules and conventions.

You can select more than one layer, and choose R. From that point, you can swap concrete words, letters, number, etc. That’s it for today people! I hope you enjoyed out specially curated Top 10 Figma Plugins. If you would like more Design Articles like this, you can just go to the Design tag, and you’ll get lots of great information.