Currently one among the most helpful applications for user interface and UX developers, Figma was able to be invented straight from the browser. The simplicity that enabled users to utilize the app straight in the browser without requiring any kind of platform or hardware made this SaaS application definitely one of, if not the best tools of its kind nowadays.

For similar reasons to Sketch, Figma additionally has a wide collection of third-party plugins to assist you to get work done more easily. These plugins tend to help you intensify the functions of the program to facilitate your design process.
There are more than 500 plugins price ranging from 0 to around $30 on the official plugin library page. So in this post, we ‘ll look at some of the greatest and most useful plugins. You could implement these on your website’s custom functions and civil procedures. All these Figma plugins are free to install and use.
Background Remover plugin by Icons8
Features
How to use
- Select one image or a batch, or simply everything you have on the canvas.
- Run the Background Remover from the Plugins menu.
- Get images without backgrounds, but with the original image size and quality
Icons8 plugin

Features
How to use
- Use tabs to switch between icons, photos, and illustrations.
- To add an image to your project, drag it to where you want it.
- Use the search field, styles, categories, and filters to find the image you need.
- If you have an Icons8 account, click Menu (☰) → Sign in/Sign up.
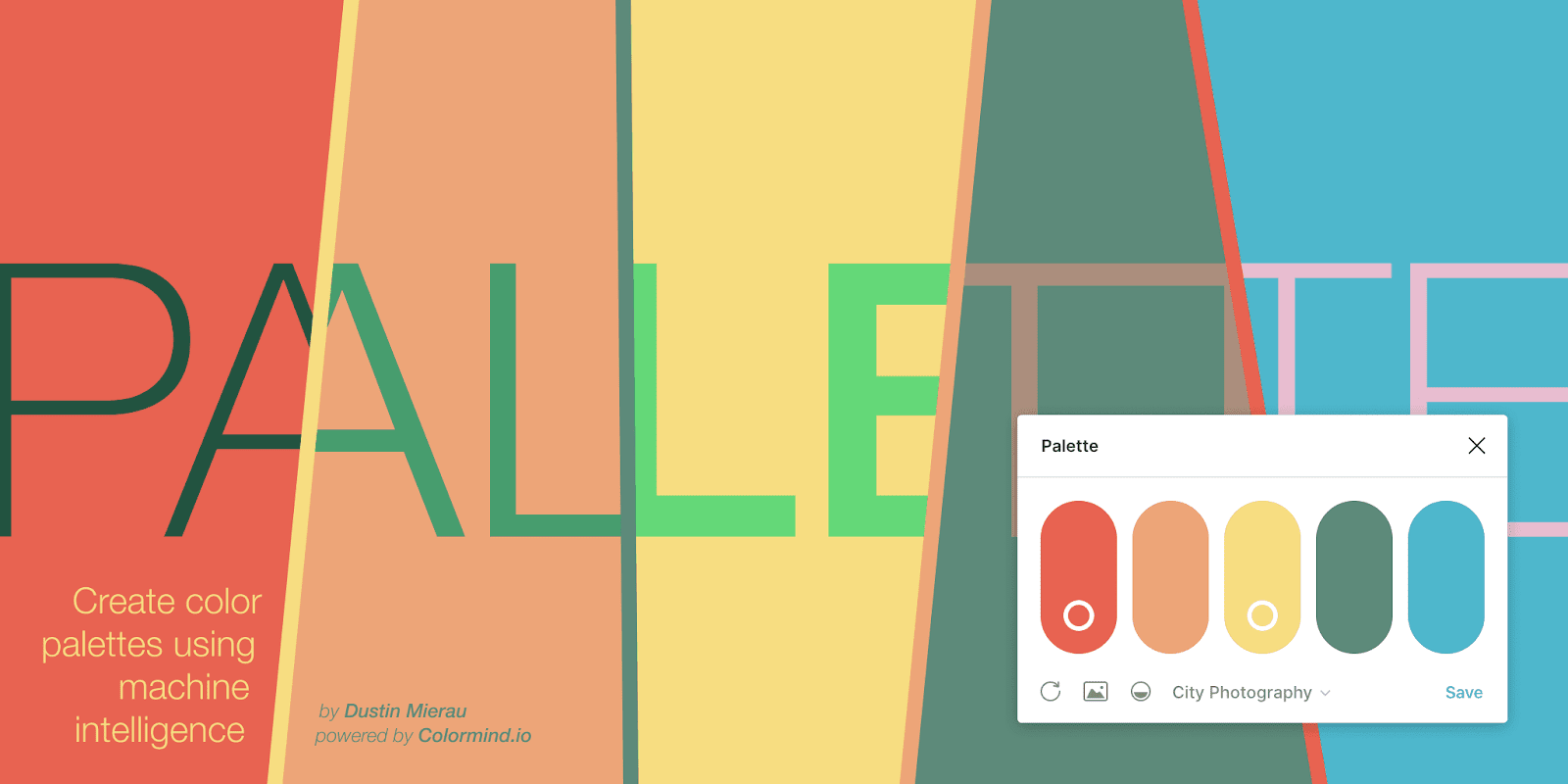
Color Palettes
You can access the base palettes, base numbers, and HTML names listed in Color Palettes plugin to find your favourite colour palette, color number, or name. You can then apply these colours in your design and revise it to your liking.

Product Planner
Product Planner simplifies the process so you can start looking to efficiently plan your product, find guidance, assess potential risks, set goals, and identify and solve problems. Use the pre-made template that is relevant to your task.

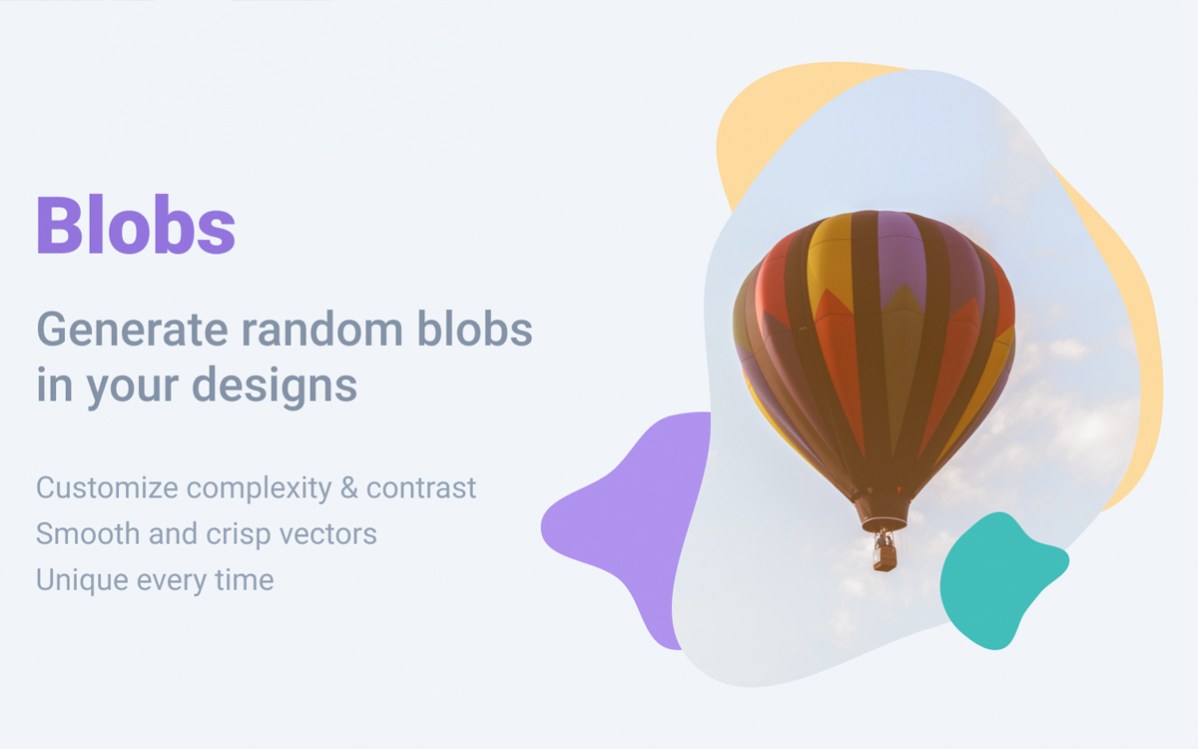
Blobs
With this plugin, you can create organic blob shapes with a single click. Each shape that has been created is unique to the last one. You can control how different the shape is and how many points it has. Shapes are created using SVG.

Time Machine
Time Machine saves and organises the pending work you want to look back on. You just don’t need to actively copy a version of what you were working on to a new page to reference for later use. Any time you desire to save a version, just choose the selection and perform Time Machine.

Wireframe
This is the best wireframe plugin for creating beautiful wireframes, customer journey maps, prototypes and basic structures, so no additional tools, files, or skills are required by this Wireframe plugin. All you need are Figma and Wireframe. All files are Scalable Vector Graphics, so they are reasonable for editing and nearly maintenance-free. When the user desires to bend on the design, she can do practically anything and can perform wireframing and prototyping activities simply to her benefit.

Artboard Studio Mockups
Easily create mock-ups using Figma templates by downloading thousands of high-quality Artboard Studio mockup items from within your Figma files. Preview Figma frames in real-life product mock-ups quickly by adding a ready-made Figma frame to your product mockups.

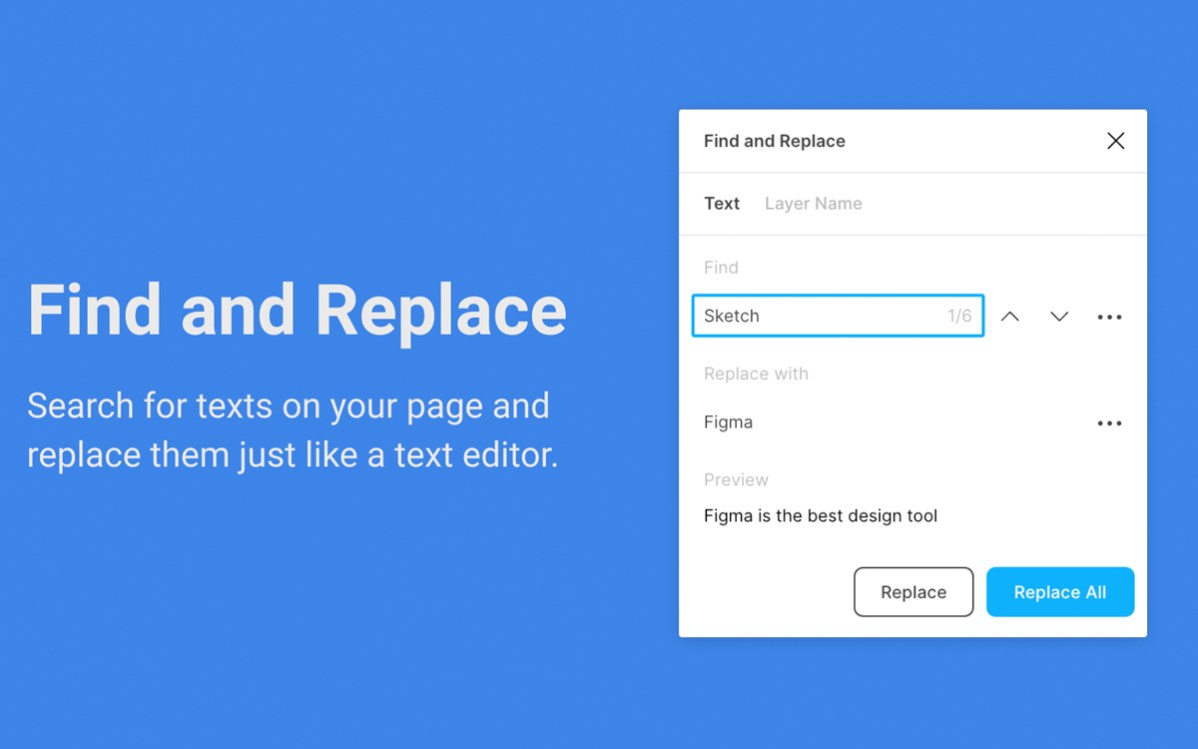
Find and Replace
Go to the Dictionary section and replace existing text as if it were a text editor. Type the required text into the search environment at the top of each page, or use the drop-down menu next to each section to view additional settings.

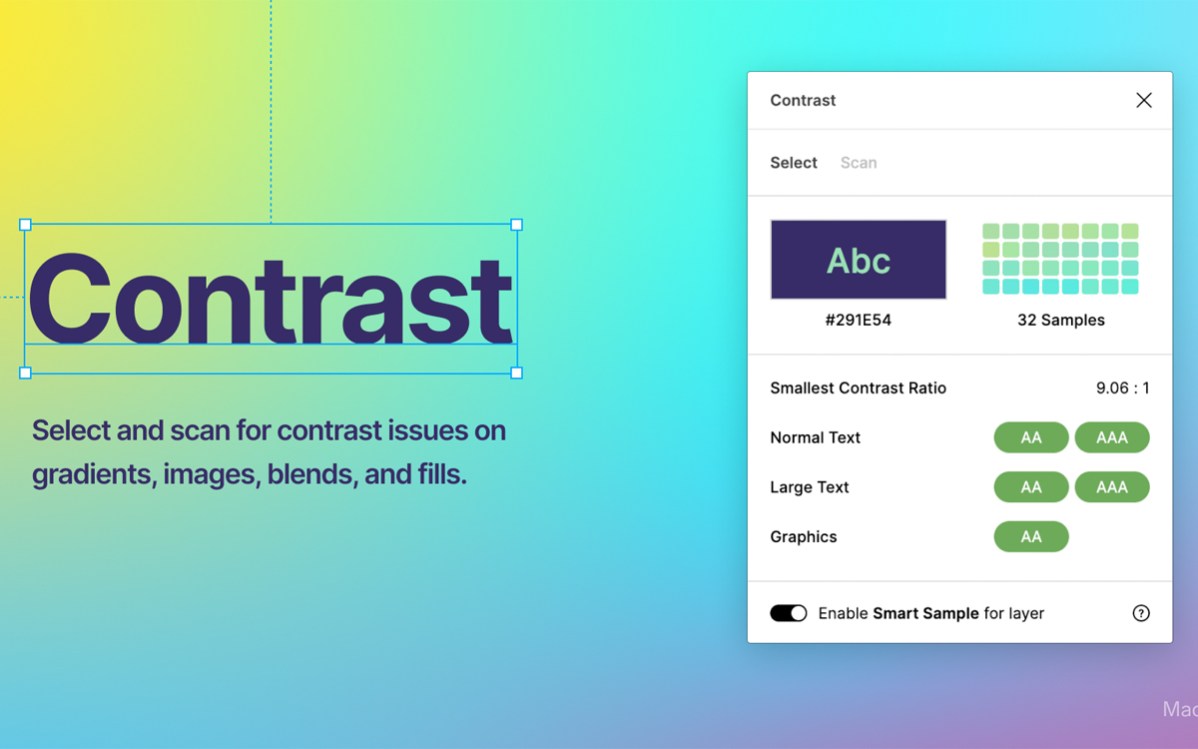
Contrast
Contrast lets you check the contrast ratios of colors as you work. Pick a layer and Contrast will immediately search for the colour directly behind your choice and quote the contrast ratio with good and bad level numbers for the Web Content Accessibility Guidelines (WCAG).

If you have trouble classifying the frames in your image set according to the image versus background distinction, try adding an extra layer to the selection, and Contrast will reply to both.
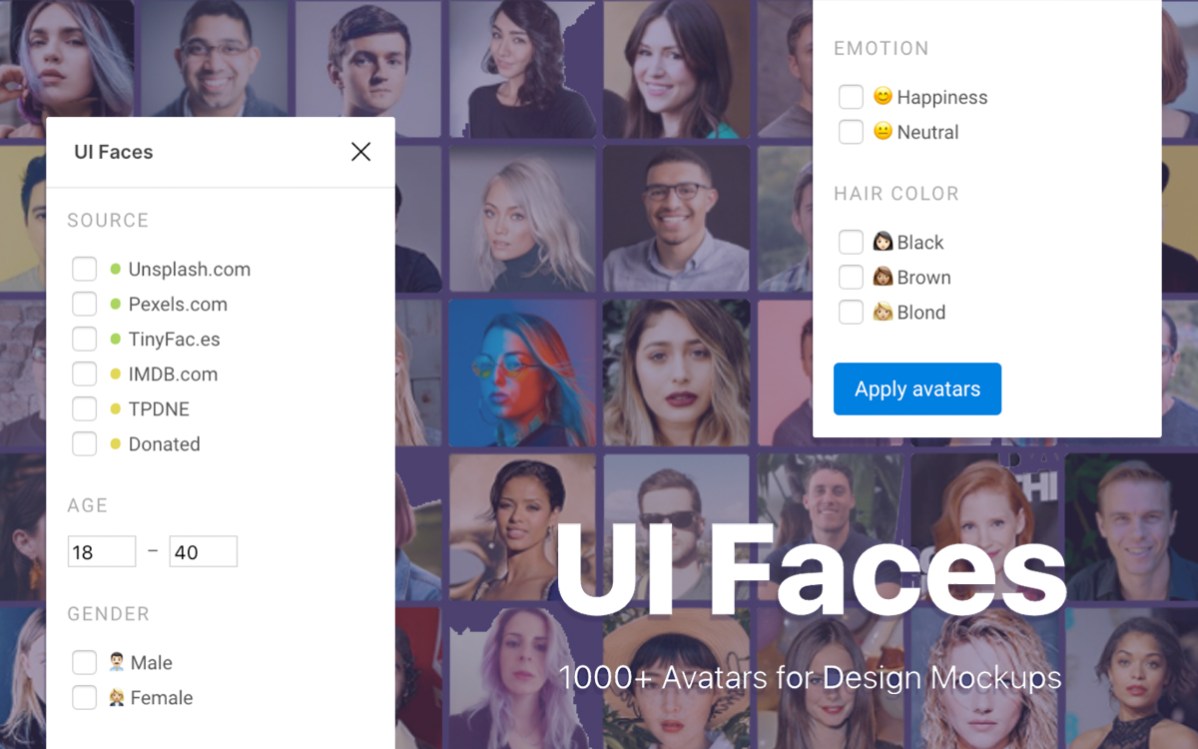
UI Faces
has a history of importing a huge number of avatars from several sites. You can filter by age range, gender, emotion, ethnic background, and other criteria to create your perfect or someone entirely new.

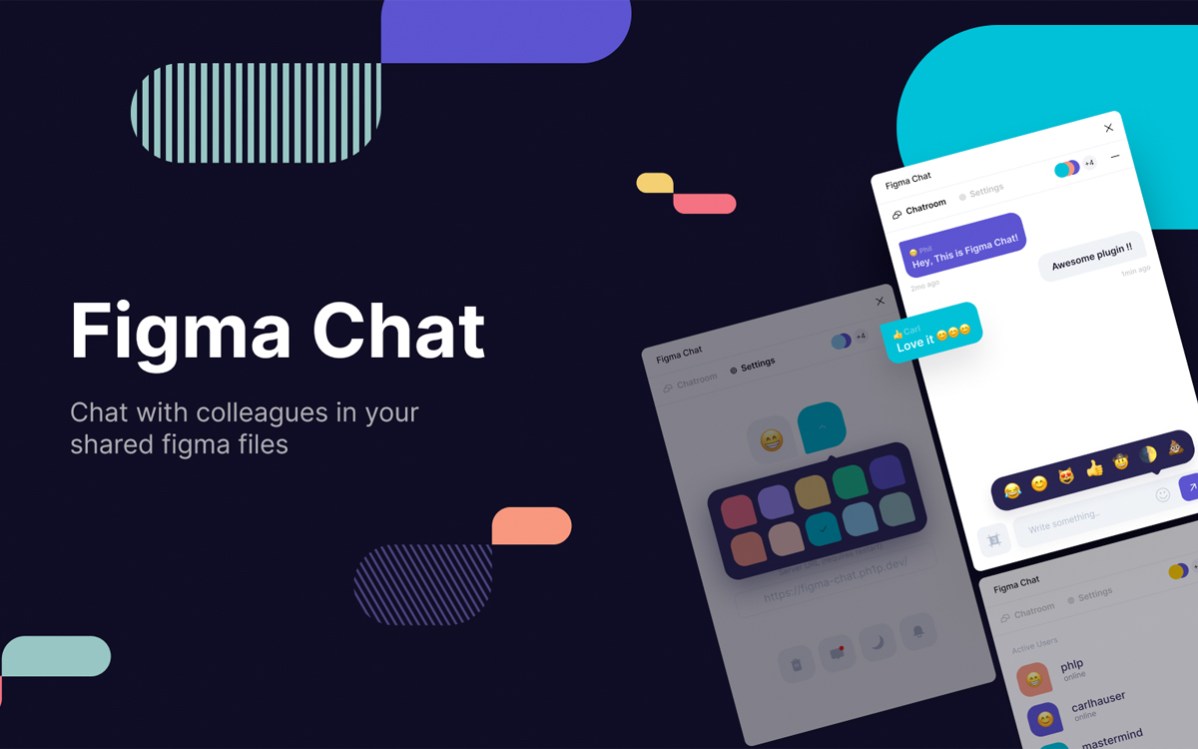
Figma Chat
This plugin allows you to remotely interact with the files you have selected. It is a chat function with the ability to send text and the current conditions of frames or other elements. Choose the elements that you want to share with the other person and select the checkbox.

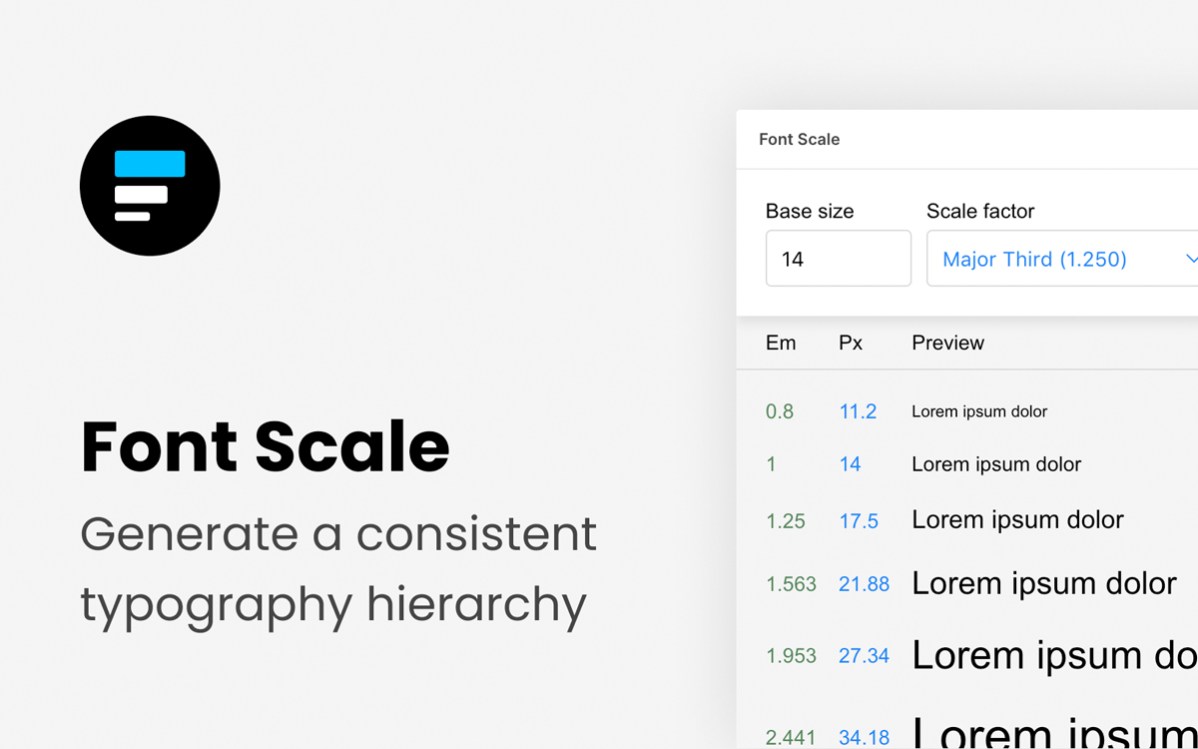
Font Scale
The Font Scale function helps you create a consistent type of lettering and hierarchy between your body text and headers. This is useful if you wish to maintain the same dimensions between the body mass and header on all screens or paper.

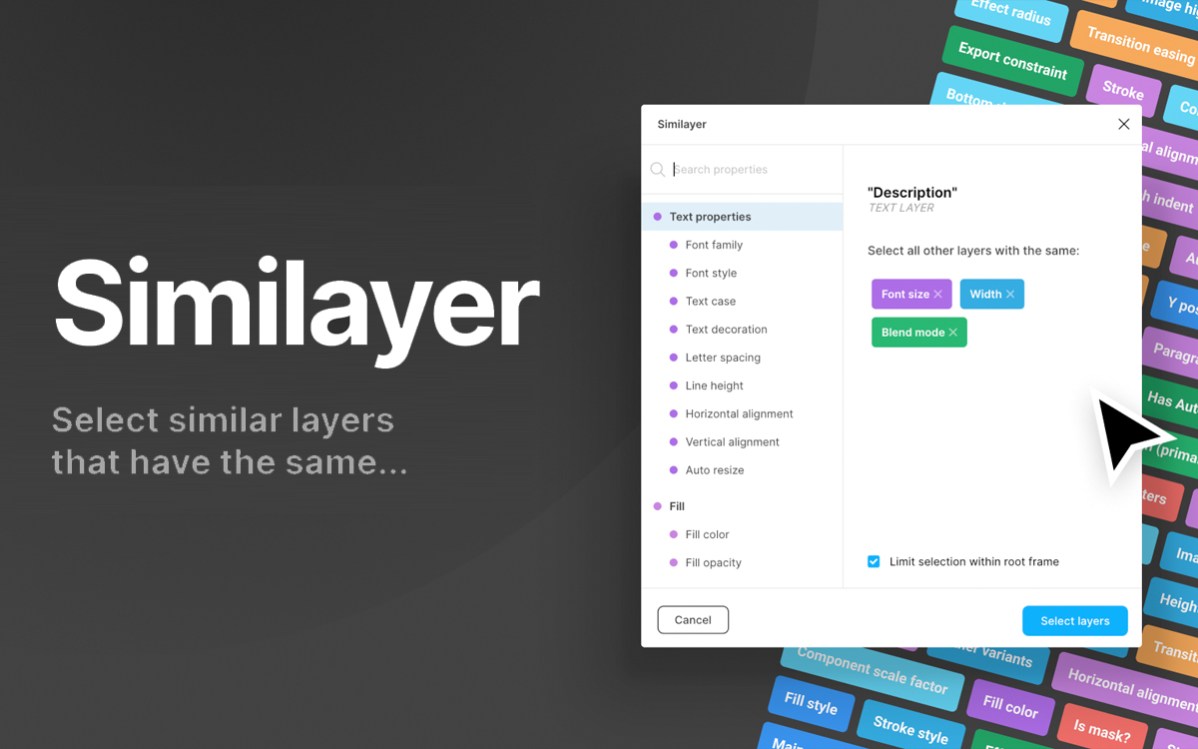
Similayer
This plug-in takes Figma s s built in Select all with command a further step. Select similar items based on a range of properties. Select an item after selecting a layer. Run this plug-in to select from comparable layers based on specific properties and you can simultaneously choose multiple!

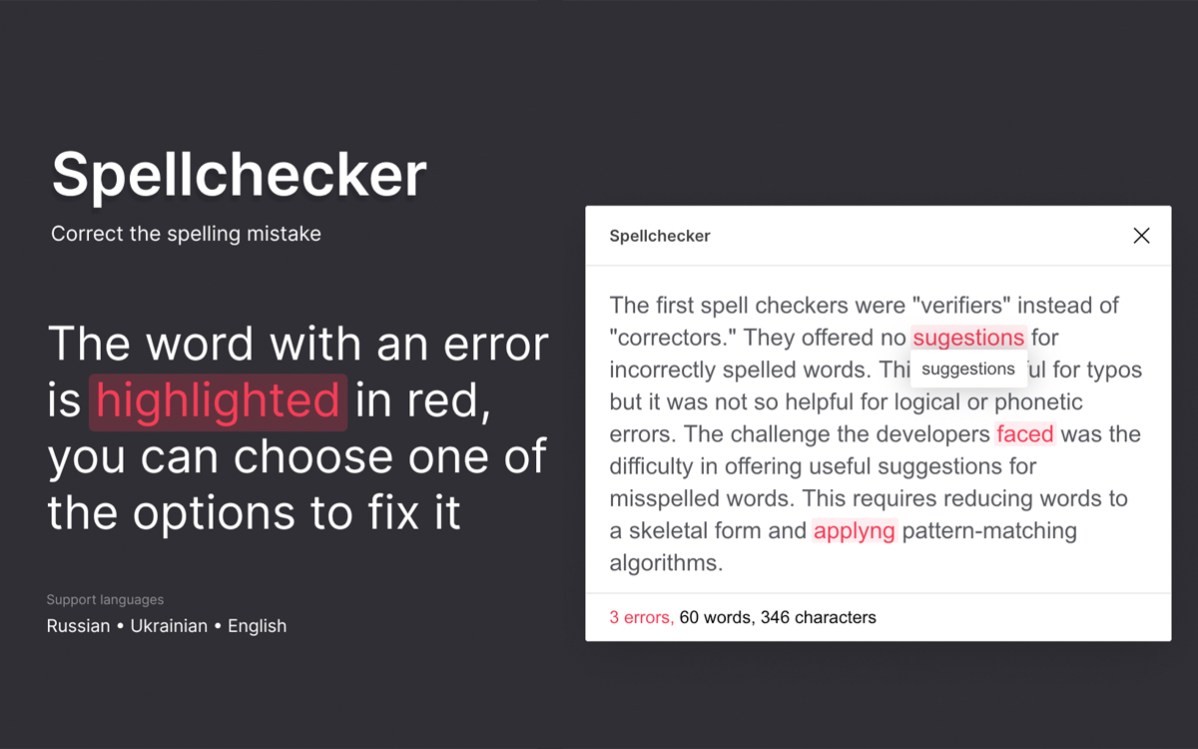
Spellchecker
The Spellchecker component uses the Yandex API.Speller module to find and correct errors in Russian, Ukrainian, or English text. Models for language spell checkers contain hundreds of millions of phrases and words. The optimizer checks the bottom line for spelling problems and provides suggested corrections.

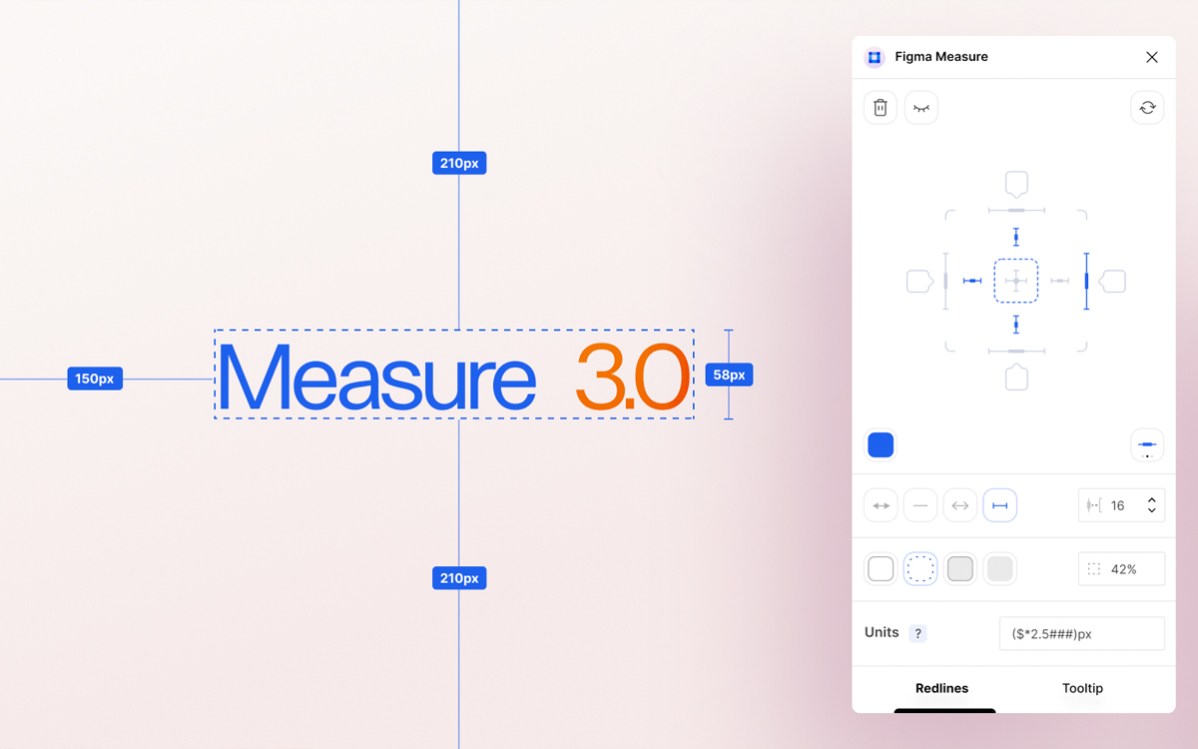
Figma Measure
A plugin that integrates measurements for straightforward dimensions. The user-friendly UI lets you effortlessly add redlines for altitudes and widths, fill out spaces, compare distances between items and more.

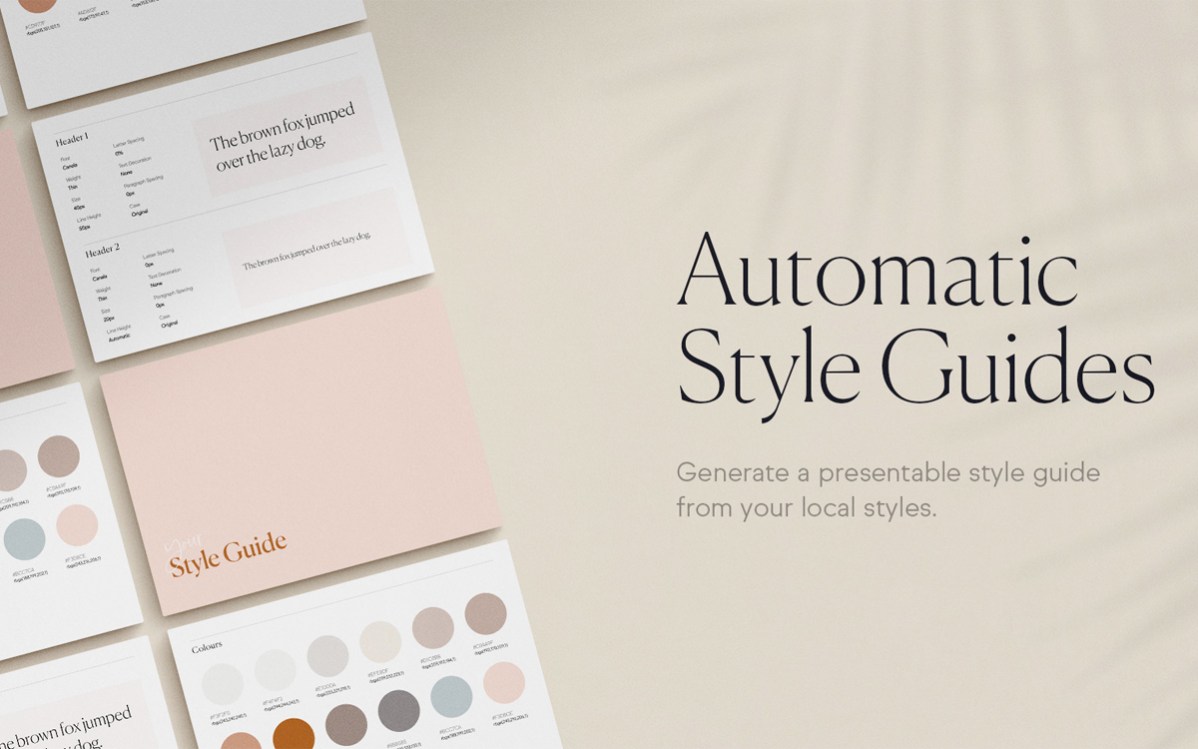
Automatic Style Guides
Before accessing the Figma API to create a style guide, I had to prepare and format different documentation in different formats. But now I’ve finally found a way to mass-generate stable documentation through an interface update.

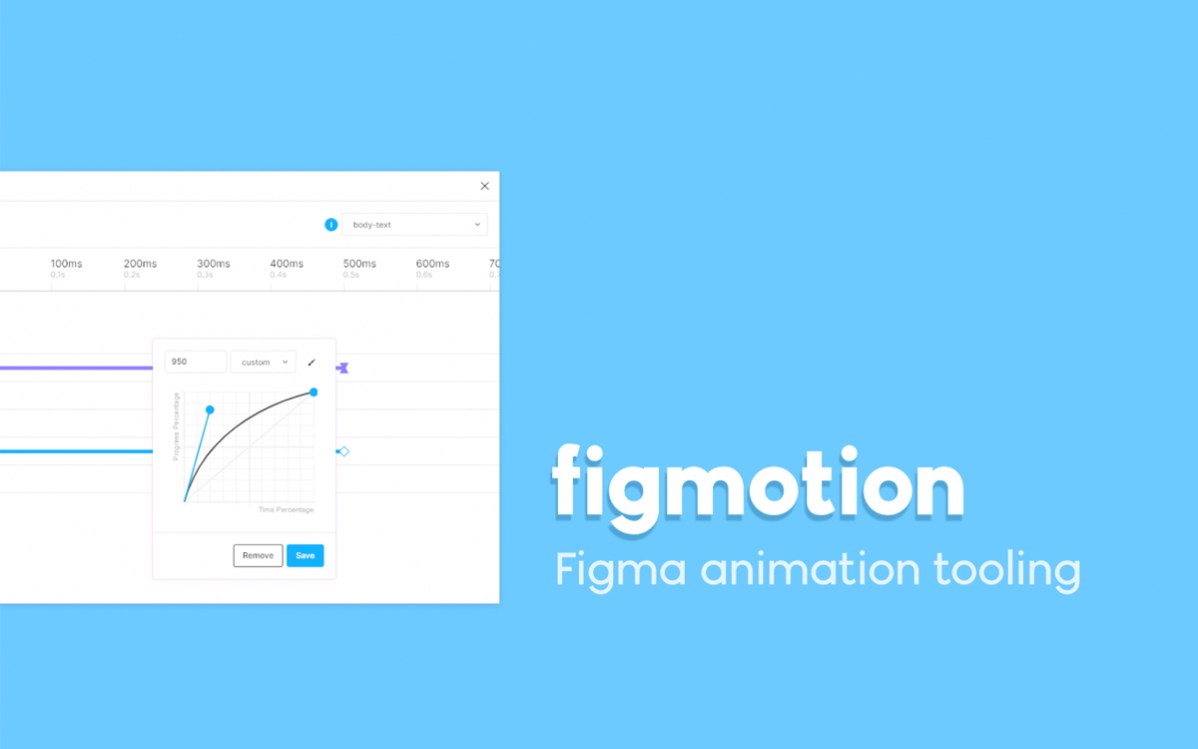
Figmotion
Figma is a Figma-built app that supports the development of animations. It eliminates switching applications to animate, making the process much simpler and quicker. Figma simplifies the animation workflow by giving the developer more control over when and how the animation is to be playing and provided they’re using web technologies, Figma’s animation tool supports the gesture controls of the developer so that they can keep the desktop application and views of the portrait, even if you prefer your animation played server-side.

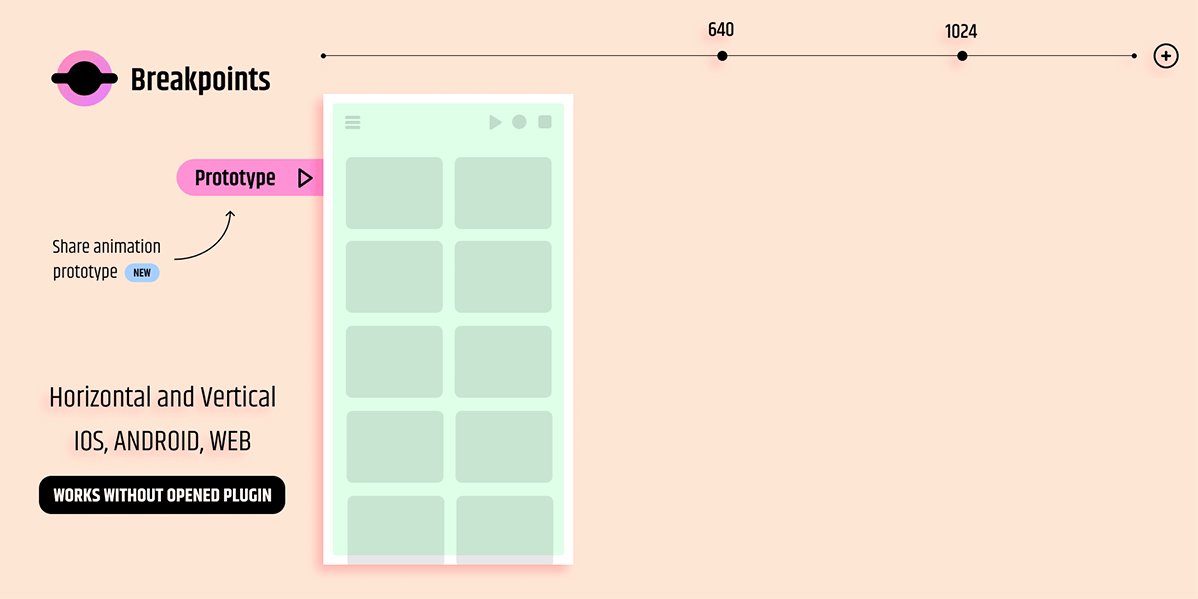
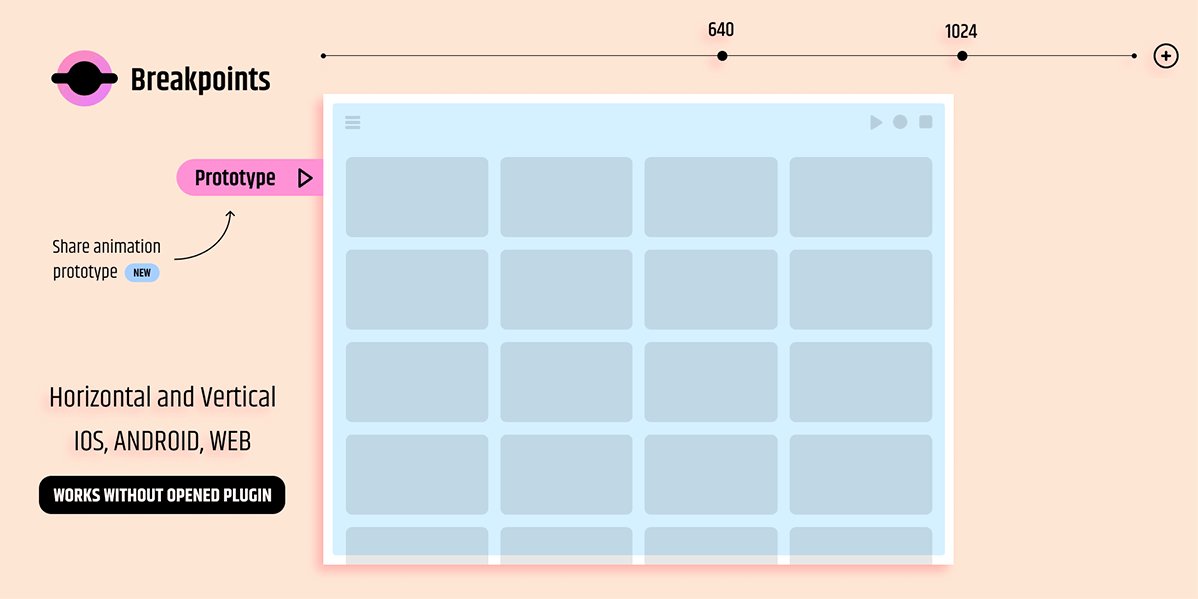
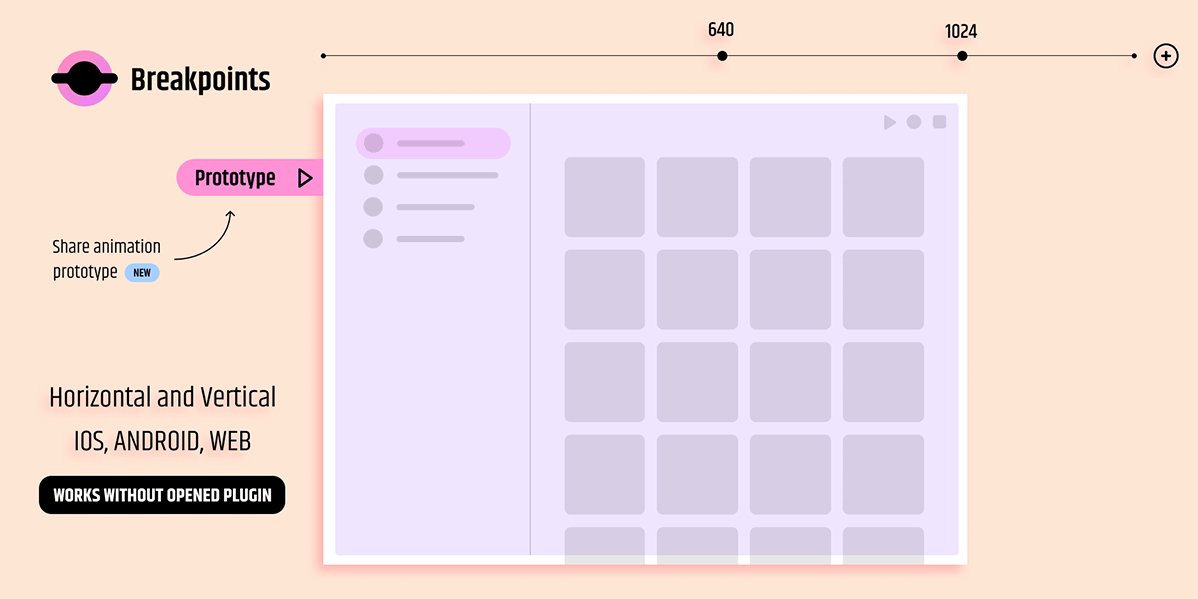
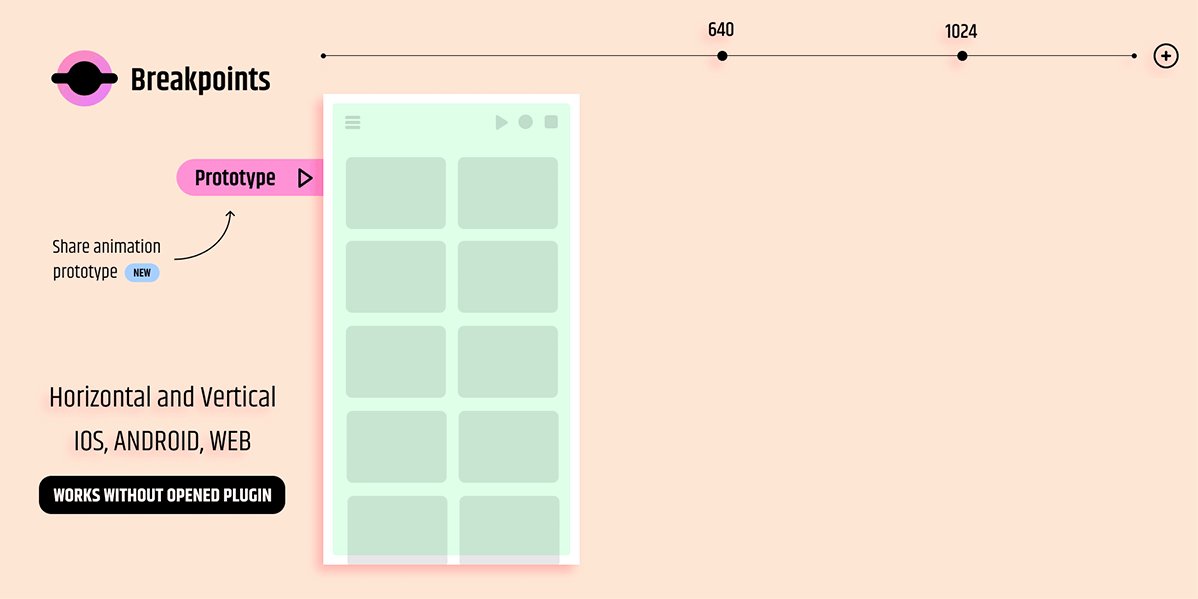
Breakpoints
Preview preview responsive layout inside a Figma frame and share a prototype animation through a shared frame. Other team members can resize the frame without installing the plugin. Heart or-metrics style principles are preserved when the prototype is opened in a new window.

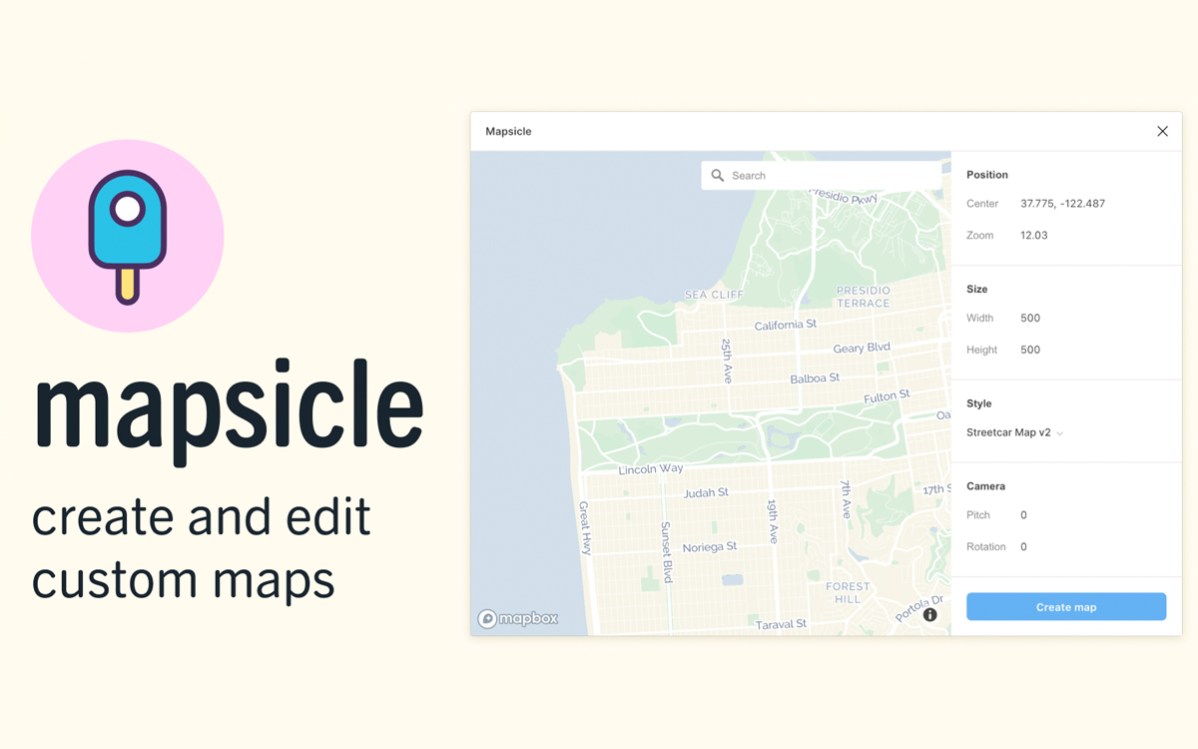
Mapsicle
Whenever possible, you shouldn’t take a screenshot from a map simply because it exists. Utilizing Mapsicle, you can easily and speedily incorporate maps into your mockups. With an interactive map, editing is easy, as you can slide to any desirable area on the map, or you can search anywhere worldwide. Once you add the map into any of your designs, come back to Mapsicle and modify the positioning, structure, scale, and more. Mapbox maps allow Mapicles (https://www.mapicle.com/) to provide you with plenty of customization options.

Blush
Create your own graphics with Blush and add them to your account. All you have to do is select a couple of documents, complete with an assortment of fillers, and place them around the canvas. Pick your own variations to personalise the illustration and keep working on it until it looks just like you want it to for your branding.

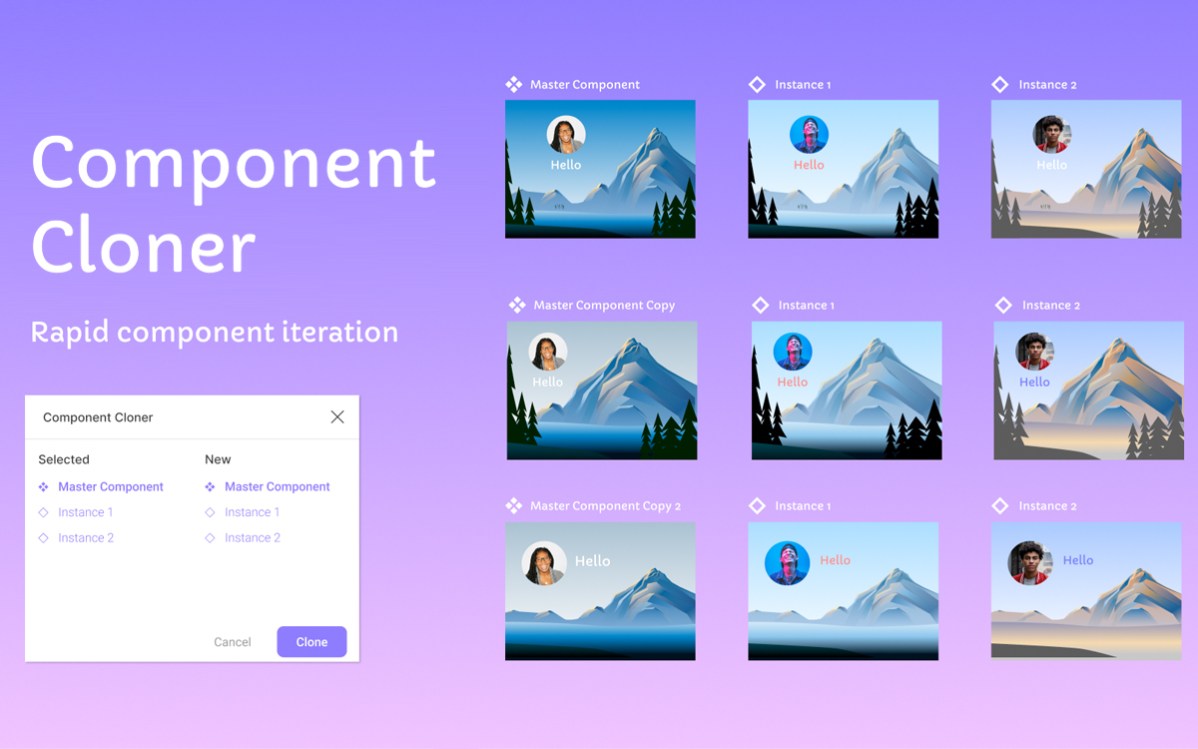
Component Cloner
Have you ever wanted to iterate and modify an idea using components without altering their starting points and create new variations between their instances? With component cloner, you can choose instances of component to duplicate, and they will be assigned to a copy of their original master component.